Vous avez créé une map sous Tiled avec un ou plusieurs calques et l’avez intégré dans Phaser (par exemple depuis le tutoriel Créer une carte sur Tiled ). Mais au moment du test, rien ne se passe comme prévu : les collisions ne se font pas, le personnage se cogne dans le vide… bref quelque chose à merdé.
Pas de soucis, voyons simplement comment afficher les zones de collision entre objets et tuiles.
Activer le mode debug du moteur physique
Première chose simple à faire : on active le mode debug du moteur physique. Ce moteur est généralement annoncé dans la partie configuration (la où on avait défini plein de choses, résolution etc… Il suffit juste d’ajouter la ligne debug : true dans la configuration du moteur, comme présenté ci-dessous (si d’autres options de configuration sont présentes pour le moteur, on n’oublie pas de rajouter une virgule à la fin de la ligne) :
var config = {
type: Phaser.AUTO,
//...
physics: {
default: "arcade", // le moteur physique est arcade ici
arcade: {
debug: true , // on active le debug sur le moteur physique
//...
}
},
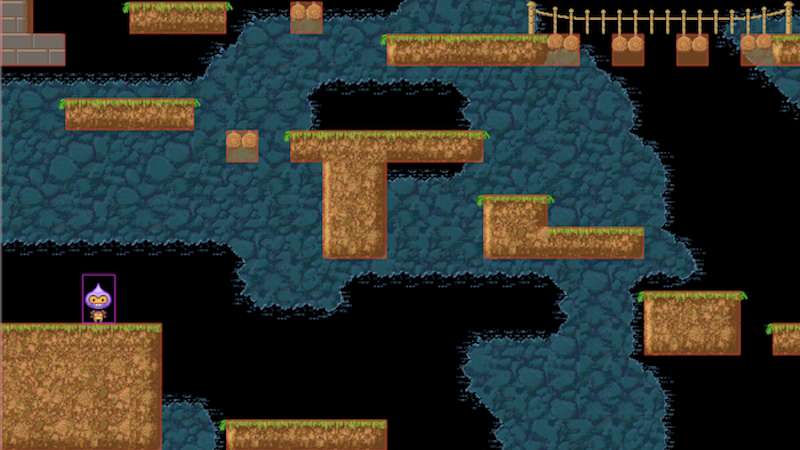
Désormais l’ensemble de vos sprites sont entourés d’un rectangle violet correspondant à leur hitbox. Notez qu’il est possible de redimensionner cette hitbox au besoin, selon le moteur physique employé. lorsqu’un personnage est soumis à une vitesse, un vecteur vert partant du personnage indique la direction et la vitesse de ce dernier (un grand trait signifie une grande vitesse).
Ce debug ne se limite pour l’instant qu’aux objets de type Sprite ou aux plate-formes mais pas aux tuiles.
Colorier les tuiles qui possèdent une collision
Activons enfin le debug pour les calques (layers) issus de la carte créée sous tiled.
Le principe est le suivant : pour chacun des calques, une fois ces derniers chargés et les conditions de collision définies (par numéro de tuile? par propriété?), nous allons colorer les tuiles avec qui on peut rentrer en collision en utilisant la méthode renderDebug() et un objet de type graphics.
Dans la fonction create(), nous ajoutons tout d’abord la ligne suivante :
// création d'un objet pour dessiner
const debugGraphics = this.add.graphics().setAlpha(0.75); Cette ligne nous a permis de créer un objet de type graphics, qui a la propriété de pouvoir dessiner des figures sur notre fenêtre de jeu. Afin que les dessins ne recouvrent pas totalement les tuiles, nous avons défini un alpha de 0.75 (plus l’alpha est petit, plus les objets dessinés sont transparents).
Pour un calque donné, nous utilisons enfin sa méthode renderdebug() en lui passant en paramètre l’objet de type graphics, et les instructions de coloration. Ces instructions associent, au format json, 3 couleurs à 3 paramètres :
- le paramètre tileColor définit la couleur des tuiles sans collision
- le paramètre collidingTileColor définit la couleur des tuiles en collision
- le paramètre faceColor définit la couleur des bords des tuiles en collision.
Chaque couleur est exprimée sous la forme d’un objet de type Color() qui contient 4 paramètres correspondant au code RGBa : Chaque paramètre est un valeur entre 0 et 255 désignant respectivement l’intensité en Rouge(Red), Bleu (Blue), Vert (Green) et l’opacité (alpha). Plus la valeur est grande, plus la couleur est présente, ou l’image est opaque.
Par exemple, si nous avons un calque plateformes – comme c’est le cas sur le tutoriel Créer une carte sur Tiled – , un exemple de code sera le suivant :
plateformes.renderDebug(debugGraphics, {
tileColor: null, // couleur des tuiles snas collision
collidingTileColor: new Phaser.Display.Color(243, 134, 0, 255), // couleur des tuiles en conlision
faceColor: new Phaser.Display.Color(40, 39, 37, 255) // Color of colliding face edges
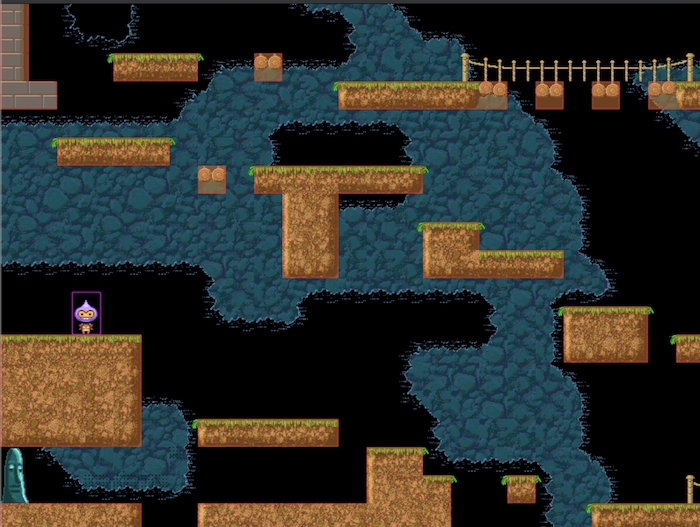
}); Dans cet exemple, seules les tuiles en collision sont coloriées en orange (valeurs 255, 140, 0) et le bord en rouge (valeurs 255, 0, 0). En relançant le jeu, vous aurez ainsi un affichage comme suit :

En reproduisant ce code pour chaque layer et en changeant les couleurs, il vous est désormais possible de voir les limites de votre carte et les zones de collision, et de constater, par exemple, que sur la carte de la Figure 1, les plates-formes en rondin ont une zone de collision plus grande que prévue, ou encore que le Sprite du personnage a une hitbox un peu plus grande que l’image du personnage. Notons qu’on pourra garder le même objet graphics pour différents layers.
L’étape suivante pourra consister à adapter la zone de collision des tuiles si certaines ne correspondaient pas à vos attentes.